Blog 项目源码:
目录
前文列表
扩展阅读
Flask-Admin
现在 blog 项目的基本框架已经完成了, 但是还缺少一个像 WordPress 那样的后台管理界面. 这对许多 Web 应用来说都是必须的, Flask-Admin 能够帮助我们简单, 快捷的实现一个网站的后台管理.
- 安装
pip install Flask-Adminpip freeze > requirements.txt
- 初始化 flask_admin 对象 vim jmilkfansblog/extensions.py
from flask.ext.admin import Admin#### Create the Flask-Admin's instanceflask_admin = Admin()
- 将 flask_admin 注册到 app 对象中
from jmilkfansblog.extensions import restful_api, debug_toolbar, cache, flask_admin...def create_app(object_name): """Create the app instance via `Factory Method`"""... #### Init the Flask-Admin via app object flask_admin.init_app(app)
这时, 我们只需要访问 http://localhost:5000/admin 就能够打开由 Flask-Admin 生成的后台界面了. 但是现在的管理界面是空白的, 需要我们自己去定义实现.

Flask-Admin 使用了一个简单而强大的概念 —— 管理部件(administrative pieces), 是一种使用视图函数构建的类, 所以也被称之为视图类, 主要有下列 3 种类型:
- ModelView: 模型视图
- FileAdmin: 本地文件系统管理
- BaseView: 基础视图
BaseView 基础管理页面
BaseView 能够生成最基本的视图, 并添加到 Admin 页面上, 如果你希望在 Admin 页面上加入一些 JavaScript 图表的话, 就可以使用 BaseView.
- 创建 BaseView 的子类 vim jmilkfansblog/controllers/admin.py
from flask.ext.admin import BaseView, exposeclass CustomView(BaseView): """View function of Flask-Admin for Custom page.""" @expose('/') def index(self): return self.render('admin/custom.html') @expose('/second_page') def second_page(self): return self.render('admin/second_page.html') NOTE 1: 在 BaseView 的子类中可以定义若干个视图函数, 使用 Flask-Admin 的 @expose 装饰器来注册函数为视图, 这与一般的视图函数定义是有区别的.
/ 的视图函数, 在 Admin 界面中只会默认显示该视图函数, 其他的视图函数是通过 / 中的链接来实现跳转的. NOTE 3: expose 和 self.render 的使用方法与 blueprint.route 和 renter_template 的使用方法是一样的. - 实现了视图函数之后, 就要实现配套的 template 文件 vim jmilkfansblog/templates/admin/custom.html
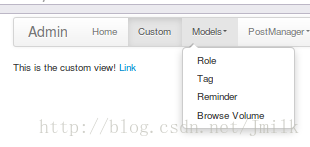
{% extends 'admin/master.html' %}{% block body %} This is the custom view! Link{% endblock %} - 将 CustiomView 注册到 flask_admin 对象中
def create_app(objet_name):... #### Init the Flask-Admin via app object flask_admin.init_app(app) # Register view function `CustomView` into Flask-Admin flask_admin.add_view(CustomView(name='Custom'))
NOTE 1: 不在 jmilkfansblog/extensions.py 中进行注册是因为在后续实现 ModelView 的时候, 会使用到 Model 对象, 然而在 jmilkfansblog/extensions.py 中导入 jmilkfansblog/models.py
的话很可能会造成循环导入, 所以就直接在 jmilkfansblog/__init__.py 中实现注册.NOTE 2: add_view 的关键字参数 name 定义了在 Admin 页面的导航栏中该视图类对应的名字.

ModelView
ModelView 能够管理 SQLAlchemy Model, 提供一个 CRUD 的界面给我们使用.
- 定义 ModelView 的子类
from flask.ext.admin.contrib.sqla import ModelViewclass CustomModelView(ModelView): """View function of Flask-Admin for Models page.""" pass
- 注册 CustomModelView 对象到 flask_admin 对象 vim jmilkfansblog/__init__.py
from jmilkfansblog.models import db, User, Post, Role, Tag, BrowseVolume, Reminderfrom jmilkfansblog.controllers.admin import CustomView, CustomModelViewdef create_app(object_name): """Create the app instance via `Factory Method`"""... #### Init the Flask-Admin via app object flask_admin.init_app(app) # Register view function `CustomView` into Flask-Admin flask_admin.add_view(CustomView(name='Custom')) # Register view function `CustomModelView` into Flask-Admin models = [Role, Tag, Reminder, BrowseVolume] for model in models: flask_admin.add_view( CustomModelView(model, db.session, category='Models'))
NOTE 1: ModelView 的构造器会接收 Model对象/session对象/category关键字参数 作为实参, 返回一个对象并注册到 flask_admin 后, 就能够在 Admin 界面上看见对 Modle 的管理页面.
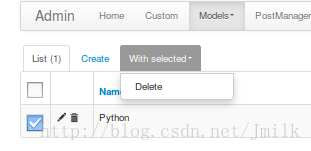
NOTE 2: category 关键字参数会告诉 Flask-Admin 将拥有相同 category 值的对象放进同一个下拉框中. EG. 这里的 Role, Tag, Reminder, BrowseVolume 对象, 它们会出现在同一个下拉框中.实现效果
下拉列表
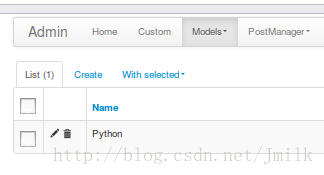
查看 tags 数据表的数据记录
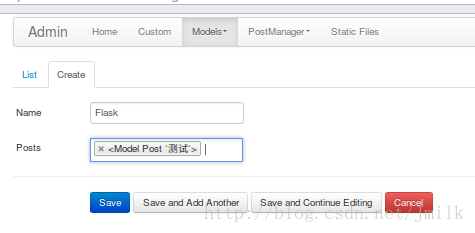
创建一条新的记录
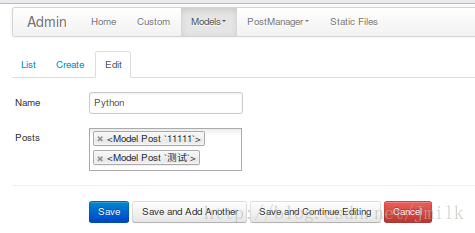
修改一条旧的记录
删除一条记录